Articolul 50
Acesta ar fi al 50-lea articol pe care îl public pe acest site… N-a fost greu să văd printre subiectele pe care le-am abordat, ceva legat de această "aniversare": din nou, calculul mediei şcolare! Dacă media "calculată cu două zecimale exacte" are partea fracţionară cel puţin 0.5, atunci media trebuie rotunjită "în sus" (altfel, media se va rotunji "în jos").
Datorită restricţiei ferme "cu două zecimale exacte" - media şcolară a notelor 9, 10, 10 şi 9 pe teză este "exact" 9.49 (deci nu se dă 10, ci doar 9). Însă adevărul este că media respectivă este 9.4999... ceea ce este exact 9.50 (şi ar trebui încheiat 10, fără nicio teamă…).
0.(9) = 1 (cea mai simplă justificare)
Dăm aici cea mai simplă justificare a faptului că 0.999... = 1 (cu consecinţa firească a egalităţilor q.4999... = q.50): media aritmetică a "capetelor" x = 0.999... şi 1 este (x + 1) / 2.
Dar 1.999... / 2 = 0.999... (fiindcă împărţirea - prin algoritmul binecunoscut - continuă la nesfârşit); deci (x + 1) / 2 = x adică, media aritmetică este egală cu unul dintre "capete" - ceea ce nu se poate întâmpla decât dacă acestea coincid: 0.999... = 1.
Altfel - demonstraţia riguroasă este un exerciţiu elementar (de clasa a XI-a) şi poate fi redată scurt: seria geometrică de raţie 0.1 reprezentată de 0.111... converge la 0.1 / (1 - 0.1) = 1 / 9 şi înmulţind cu 9, obţinem 0.999... = 1.
"Help" pentru Media dinamică
O aplicaţie presupune o anumită interacţiune cu utilizatorul; prin urmare trebuie căutată o formă de prezentare cât mai "intuitivă", încât să nu fie necesare indicaţii suplimentare de folosire.
Uneori considerăm necesare totuşi, nişte "explicaţii" şi eventual, ar fi de considerat anexarea unei demonstraţii vizuale a folosirii aplicaţiei respective.
Prezentăm aici o modalitate de a realiza o asemenea demonstraţie vizuală; pentru ilustrare alegem pe cea mai simplă, dintre aplicaţiile încorporate pe site-ul nostru: "Media dinamică" (n-ar necesita aceasta vreun "help", dar… este legată de tema precizată la început).
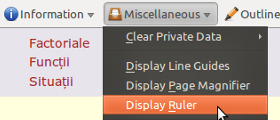
Folosind Display Ruler (din Firefox, Web Developer) determinăm elementele poziţiei-ecran în care apare postată aplicaţia respectivă:


Acum putem invoca programul recordmydesktop (ajustând Y pentru a ţine seama că sunt deschise bara de meniu şi bara de navigare):
recordmydesktop -x 825 -y 195 --width 200 --height 55 \
--no-sound --overwrite --fps 25 \
-o medyn.ogv
Operăm pe aplicaţia respectivă - urmărind să evidenţiem maniera de lucru specifică - şi în final, stopăm înregistrarea (prin CTRL-C în terminalul din care lansasem recordmydesktop). Redăm aici "filmul" rezultat astfel:
Urmărind această demonstraţie se poate constata că am relaxat condiţiile, faţă de plugin jQuery pentru media şcolară: acum, notele pot fi introduse şi separându-le prin spaţiu (sau alt caracter non-cifră). Această "relaxare" este de fapt o concesie faţă de obiceiurile utilizatorului comun; altfel, ar trebui să fie clar că nu este necesar nici un separator în şirul notelor (fiindcă notele mai mici decât 10 sunt de câte o singură cifră, iar "0" poate urma numai după un "1").
Rescrierea pluginului pentru Media dinamică
În vechea versiune, dacă utilizatorul tasta altceva decât cifră atunci apărea NaN (Not a Number) drept "medie" - ceea ce transmitea în mod tacit mesajul "n-are ce căuta spaţiul, în şirul notelor" (dar de obicei, utilizatorul comun interpreta prin "programul este defectuos"). Am rescris "programul", renunţând la mesaje tacite şi implicând direct concesia menţionată mai sus:
(function($) { // elementele statice necesare: un paragraf cu Note, Teza, Medie var pNTM = ['<p style="font-size:12px;margin-top:0em;width:200px;"> ', 'Note:<input type="text" value="91010" size="6" />', ' Teza:<input type="text" style="text-align:center;" value="9" />', ' <span style="color:brown;">9.49</span></p>']; function mediadyn(jqObj) { // se va ataşa unui obiect jQuery 'jqObj' jqObj.after(pNTM.join('')); // înscrie în DOM paragraful NTM // referinţe prealabile la obiectele N, T, M var jqP = jqObj.next(), jqNote = jqP.find('input:first'), jqTeza = jqP.find('input:last'), jqMed = jqP.find('span:first'); // acţiunea de executat la tastarea notelor/tezei jqP.find('input').keyup(function() { var note = jqNote.val(), // şirul notelor tastate curent teza = jqTeza.val() || 0, nr_car = note.length, nr_note = nr_car, m = 0, med = 0; for(var i = 0; i < nr_car; i++) { var q = note.charAt(i); switch(q) { case '0': m += 9; nr_note --; break; case '1': case '2': case '3': case '4': case '5': case '6': case '7': case '8': case '9': m += parseInt(q); break; default: nr_note --; // ignoră non-cifrele (spaţiul) } } if(nr_note) // media aritmetică, cu două zecimale exacte med = parseInt((m / nr_note)*100) / 100; if(teza) { // media şcolară cu două zecimale exacte med = (parseInt(teza) + 3 * med) / 4; med = parseInt(med * 100) / 100; } jqMed.html("<b>" + med + "</b>"); // înscrie media (cu două zecimale) }); }; // extinde jQuery cu obiectul mediadyn() $.fn.mediadyn = function() { return mediadyn(this); }; })(jQuery);
Bineînţeles, am încorporat pe site şi acest modul javaScript - dar… nu în forma pezentată mai sus.
Postarea pe site a fişierelor javaScript
Pe site-ul nostru avem mai multe aplicaţii şi implicit, mai multe fişiere javaScript (mai mult sau mai puţin voluminoase). În acest caz este recomandată comasarea şi compresarea fişierelor respective (dat fiind că pentru a reda o pagină sau alta, browserul va trebui să încarce în prealabil fişierele conexe). Folosim în acest scop UglifyJS (a căuta pe Google termenul uglifyjs); de exemplu, pentru fişierul în care am scris programul de mai sus:
uglifyjs bookml-jq.js > boojml.ugl.js
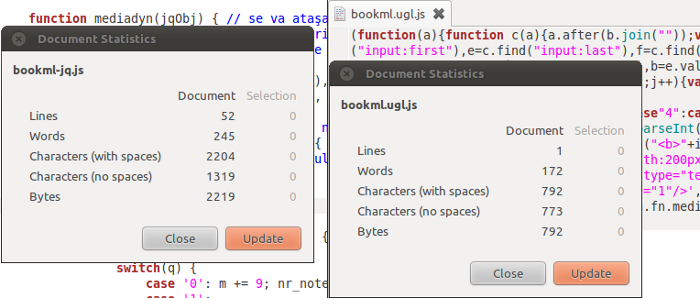
Redăm pentru comparaţie, statisticile corespunzătoare celor două fişiere:

Câştigul "urâţirii" fişierului (792 bytes versus 2219) este evident…
vezi Cărţile mele (de programare)